Health Campaign UX Design
Infant Health Network Website
My work on this project began with a discovery phase coordinated by our marketing partner. With the client based in Fort Worth, we hosted a Zoom meeting to introduce our team, review the project, and uncover what content needed to be included.
The client had a basic site on Weebly and wanted the new site to be a center for health information for women, men, and future parents. It also needed a password protected section for stakeholders to access. The final site would be built using WordPress as a CMS, and our goal was to allow the client the ability to add content easily after launch.
We were working on a tight timeline, and the site had to be completed within two months from start to finish.
Project Approach
Approach
Our role was to bring our UX expertise by designing the site flows, site map and wireframes for the website. Following visual branding by Belmont, we developed the site in WordPress.
User flows
There were three primary audiences:
- Women who are considering being a parent or already are
- Men who are considering being a parent or already are
- Infant Health Network members
To understand these needs, our team conducted third-party research on demographics in Tarrant County. We weren’t able to talk directly to patients due to budget constraints, so this research gave us a clearer idea of the people who would use the site without making assumptions.
As a team, we whiteboarded our idea for the task flows, then digitized the asset for client review.
Information Architecture
All of the content would be provided by the client, and we wanted to make sure it would be organized in a way that could not only be found by the end user, but also managed by the stakeholder. I decided that primary content — health articles for men, women, and parents — should be built as WordPress posts and organized using categories and tags. Evergreen content, including information about the organization and stakeholders would be pages.
The site would also be translated to Spanish.
Outcomes
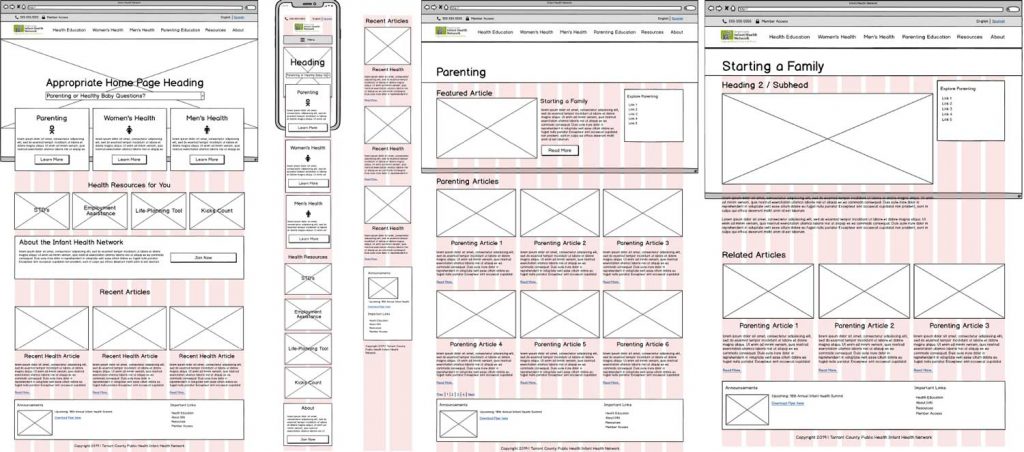
Now that I had a clear idea of the templates and how best to handle the layouts, I digitized my wireframe concepts in Balsamiq mockups. Our budget was limited to 5 wireframe designs, of which 3 mockups would be designed by our partner as well as a component library. I designed a landing page template, post, post archive, page, and a mobile version of each.

Client feedback was minimal. I found I had to explain how the WordPress CMS would be used to organize posts for display.
We handed off the wireframes for visual design to Belmont before it was returned for development.
Impact
This site was developed and launched and has needed minimal maintenance.
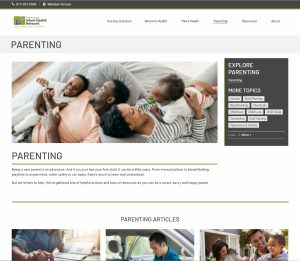
The site was launched on time and within the approved budget. The Infant Health Network website became an easy-to-use resource site.
A year later, Tarrant County decided to grow and scale the site so it could serve a new campaign toward health equity. Standard Beagle worked with Belmont Icehouse to reskin the website with a new logo and brand identity. the original site structure and user experience remained intact, with changes made to content and the visual identity.
Lessons Learned
I really wish we had been able to talk to users and perform research. Tarrant County was able to provide a wealth of information about the users, but we still needed to rely on assumptions.
I also feel like I didn’t do enough to consider the needs of various personas within each user type. While parents have many behavioral characteristics in common, there are a number of specific challenges that face these groups, from income status to language.
Business Inquiries:
[email protected]
Interested in working with me or my company? Standard Beagle is a UX agency providing UX strategy, user research, and product design.
Reach out through my business email and visit our website at standardbeagle.com.